來,今天我們要從頭開始。
是的,從頭開始建立一個頁首及選單。我們已經知道,Bricks 是一個具備頁面編輯功能的佈景主題,所以肯定也具備了佈景主題擁有的頁首及選單創建功能。
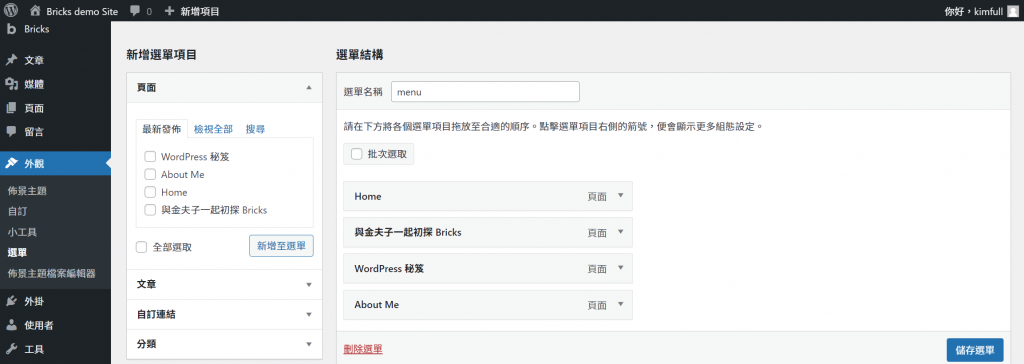
首先,我們先在 WordPress 建立相關頁面和創建一個選單。頁面除了之前建立的《與金夫子一起初探 Bricks》外,請再建立《Home》、《About Me》以及《WordPress 秘笈》共四個畫面,然後把她們加入到命名為《menu》的選單內。

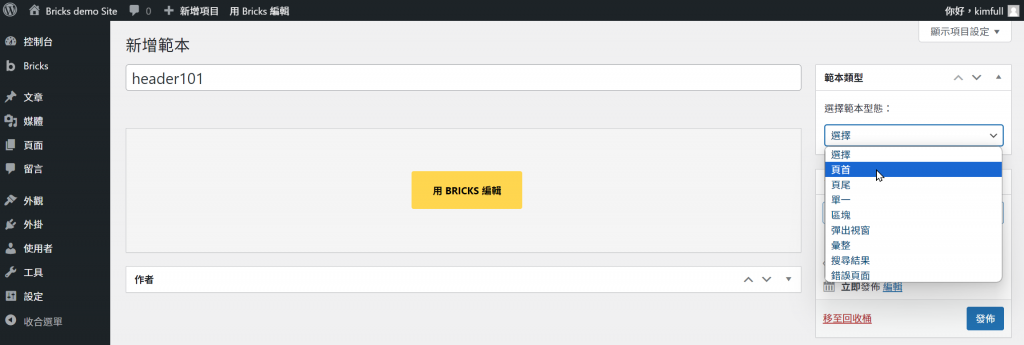
與一般佈景主題不同,Bricks 的頁首 header 是規範在範本裡。我們先到 WordPress 左側主選單,點選展開 Bricks 子選單,再點擊[範本] → 再點擊《我的範本》旁邊的《新增》,便可以看到以下畫面:

接著步驟如下述:
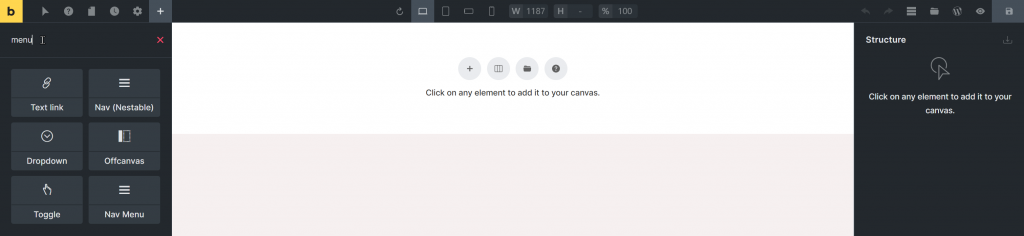
這時我們回到 Bricks 的主畫面。請在左側控制面板最上面的搜尋欄位輸入:《menu》。我們會看到六個與選單相關的元素,如下圖:

咦,竟然有兩個選單元素? 是的,Bricks 提供了《Nav Menu》及《Nav (Nestable)》兩種選單元素:
《Nav Menu》其實也包括了 Mega 選單等種種功能,應該足以應對大部分的選單設計需求。我們在這個章節先用她來設計。
待下一章節再來試試《Nav (Nestable)》這個超強選單有什麼厲害之處。
我們來點擊編輯區中間的《+》加號,Bricks 會在編輯區新增一個 Section 以及裡面會有一個 Container。
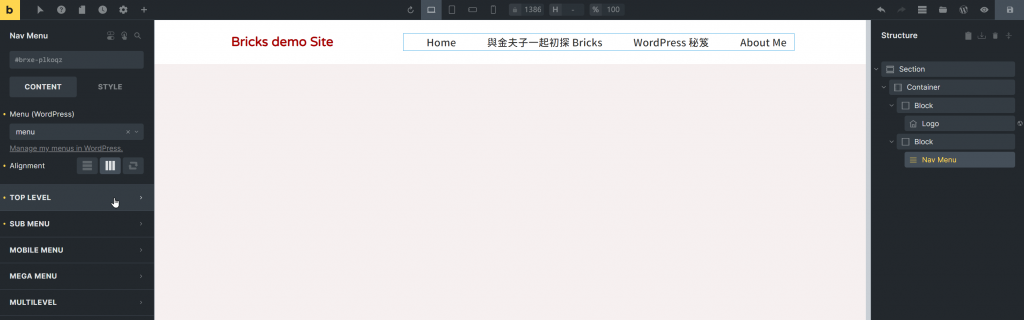
接下來在 Container 加入兩個 Block,各佔 30% 和 70%,再各別加入了《Logo》 元素和《Nav Menu》元素,調整了樣式和對齊方式等設定,完成後現在這個頁首如下圖:

我們可以從右側的結構區清楚的看到目前整個頁首的元素構成,就不再多做解釋了。
而左側的控制面板這顯示了《Nav Menu》元素的獨有控制項目:
從上述《Nav Menu》元素的控制項目就可以知道她的功能及可塑性,有機會再來仔細試試。
